5일차
2024. 6. 21. 17:53ㆍAquarium
푸터를 마무리.
/*푸터*/
footer {
background-color: darkblue;
color: white;
margin-top: 30px;
padding: 10px 0;
} <footer class="footer">
<div class="container text-center">
<div class="icon">
<p>
<a href="https://www.facebook.com/?locale=ko_KR"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-facebook" viewBox="0 0 16 16">
<path d="M16 8.049c0-4.446-3.582-8.05-8-8.05C3.58 0-.002 3.603-.002 8.05c0 4.017 2.926 7.347 6.75 7.951v-5.625h-2.03V8.05H6.75V6.275c0-2.017 1.195-3.131 3.022-3.131.876 0 1.791.157 1.791.157v1.98h-1.009c-.993 0-1.303.621-1.303 1.258v1.51h2.218l-.354 2.326H9.25V16c3.824-.604 6.75-3.934 6.75-7.951"/>
</svg>
</a> |
<a href="https://www.instagram.com/sem/campaign/emailsignup/?campaign_id=13530338586&extra_1=s%7Cc%7C547419126431%7Ce%7Cig%7C&placement=&creative=547419126431&keyword=ig&partner_id=googlesem&extra_2=campaignid%3D13530338586%26adgroupid%3D126262418054%26matchtype%3De%26network%3Dg%26source%3Dnotmobile%26search_or_content%3Ds%26device%3Dc%26devicemodel%3D%26adposition%3D%26target%3D%26targetid%3Dkwd-116669079%26loc_physical_ms%3D9195692%26loc_interest_ms%3D%26feeditemid%3D%26param1%3D%26param2%3D&gad_source=1&gclid=CjwKCAjwps-zBhAiEiwALwsVYUBgTuB3XuK7LyzjibLzvY0s91HDUhOrJNM4Lv7Ngt3VPzOaoUzARBoCu8QQAvD_BwE">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-instagram" viewBox="0 0 16 16">
<path d="M8 0C5.829 0 5.556.01 4.703.048 3.85.088 3.269.222 2.76.42a3.9 3.9 0 0 0-1.417.923A3.9 3.9 0 0 0 .42 2.76C.222 3.268.087 3.85.048 4.7.01 5.555 0 5.827 0 8.001c0 2.172.01 2.444.048 3.297.04.852.174 1.433.372 1.942.205.526.478.972.923 1.417.444.445.89.719 1.416.923.51.198 1.09.333 1.942.372C5.555 15.99 5.827 16 8 16s2.444-.01 3.298-.048c.851-.04 1.434-.174 1.943-.372a3.9 3.9 0 0 0 1.416-.923c.445-.445.718-.891.923-1.417.197-.509.332-1.09.372-1.942C15.99 10.445 16 10.173 16 8s-.01-2.445-.048-3.299c-.04-.851-.175-1.433-.372-1.941a3.9 3.9 0 0 0-.923-1.417A3.9 3.9 0 0 0 13.24.42c-.51-.198-1.092-.333-1.943-.372C10.443.01 10.172 0 7.998 0zm-.717 1.442h.718c2.136 0 2.389.007 3.232.046.78.035 1.204.166 1.486.275.373.145.64.319.92.599s.453.546.598.92c.11.281.24.705.275 1.485.039.843.047 1.096.047 3.231s-.008 2.389-.047 3.232c-.035.78-.166 1.203-.275 1.485a2.5 2.5 0 0 1-.599.919c-.28.28-.546.453-.92.598-.28.11-.704.24-1.485.276-.843.038-1.096.047-3.232.047s-2.39-.009-3.233-.047c-.78-.036-1.203-.166-1.485-.276a2.5 2.5 0 0 1-.92-.598 2.5 2.5 0 0 1-.6-.92c-.109-.281-.24-.705-.275-1.485-.038-.843-.046-1.096-.046-3.233s.008-2.388.046-3.231c.036-.78.166-1.204.276-1.486.145-.373.319-.64.599-.92s.546-.453.92-.598c.282-.11.705-.24 1.485-.276.738-.034 1.024-.044 2.515-.045zm4.988 1.328a.96.96 0 1 0 0 1.92.96.96 0 0 0 0-1.92m-4.27 1.122a4.109 4.109 0 1 0 0 8.217 4.109 4.109 0 0 0 0-8.217m0 1.441a2.667 2.667 0 1 1 0 5.334 2.667 2.667 0 0 1 0-5.334"/>
</svg>
</a> |
<a href="https://www.youtube.com/?hl=ko&gl=KR&app=desktop">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-youtube" viewBox="0 0 16 16">
<path d="M8.051 1.999h.089c.822.003 4.987.033 6.11.335a2.01 2.01 0 0 1 1.415 1.42c.101.38.172.883.22 1.402l.01.104.022.26.008.104c.065.914.073 1.77.074 1.957v.075c-.001.194-.01 1.108-.082 2.06l-.008.105-.009.104c-.05.572-.124 1.14-.235 1.558a2.01 2.01 0 0 1-1.415 1.42c-1.16.312-5.569.334-6.18.335h-.142c-.309 0-1.587-.006-2.927-.052l-.17-.006-.087-.004-.171-.007-.171-.007c-1.11-.049-2.167-.128-2.654-.26a2.01 2.01 0 0 1-1.415-1.419c-.111-.417-.185-.986-.235-1.558L.09 9.82l-.008-.104A31 31 0 0 1 0 7.68v-.123c.002-.215.01-.958.064-1.778l.007-.103.003-.052.008-.104.022-.26.01-.104c.048-.519.119-1.023.22-1.402a2.01 2.01 0 0 1 1.415-1.42c.487-.13 1.544-.21 2.654-.26l.17-.007.172-.006.086-.003.171-.007A100 100 0 0 1 7.858 2zM6.4 5.209v4.818l4.157-2.408z"/>
</svg>
</a> |
<a href="https://x.com/?lang=ko">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-twitter-x" viewBox="0 0 16 16">
<path d="M12.6.75h2.454l-5.36 6.142L16 15.25h-4.937l-3.867-5.07-4.425 5.07H.316l5.733-6.57L0 .75h5.063l3.495 4.633L12.601.75Zm-.86 13.028h1.36L4.323 2.145H2.865z"/>
</svg>
</a>
</p>
</div>
<p>© The National Marine Aquarium. All Rights Reserved.</p>
<p>
<a href="#">개인정보처리방침</a> | <a href="#">이용약관</a>
</p>
<hr style="border-color:white;">
<p style="font-size: small;">서울특별시 강남구 대치동 509-2 강남구의회, 강남구민회관 | 509-2, Daechi-dong, Gangnam-gu, Seoul</p>
<p style="font-size: small;">사업자등록번호 211-86-49403 | 대표전화 010-7434-8494</p>
</div>
</footer>

이것으로 대략적인 회원가입 폼의 구상은 끝냈다. 남은 것은 로그인 시의 전환, 이메일 인증 2가지. 이 두가지는 차차 하기로 하고, 일단 회원 정보를 담을 DB와 회원번호(memberNo)에 차례대로 번호를 부여할 시퀀스를 만들었다.
create table member (
memberNo number,
memberId varchar2(50),
memberPw varchar2(50) not null,
memberEmail varchar2(100) not null,
memberName varchar2(50) not null,
memberBirth varchar2(8) not null,
memberPhone varchar2(20),
signUpDate date default sysdate,
primary key (memberNo, memberId)
);
create sequence memberNo_seq;

회원번호(memberNo)와 아이디(memberId)는 null이 안되고 고유한 값을 가질 수 있도록 복합키로 설정했다.
이후 이클립스 SpringBoot Project에 통합.
<form th:action="@{/registeringForm}" method="Post" th:object="${register}" id="registerForm" >
<div class="row mb-2">
<label for="memberId" class="col-sm-3 col-form-label">아이디</label>
<div class="col-sm-9 form-group">
<input type="text" th:field="*{memberId}" class="form-control mb-2" id="memberId" style="width: 100%;" required>
<button type="button" class="btn btn-outline-info mb-1" onclick="idDupl()">중복 확인</button>
<span id="idDupl"></span>
<span id="validateIdMsg"></span>
</div>
</div>
<div class="row mb-2">
<label for="memberPw" class="col-sm-3 col-form-label">비밀번호</label>
<div class="col-sm-9 form-group">
<input type="password" th:field="*{memberPw}" class="form-control mb-1" id="memberPw" style="width: 100%;" required>
<span id="validatePwMsg"></span>
</div>
</div>
<div class="row mb-2">
<label for="memberPwConfirm" class="col-sm-3 col-form-label">비밀번호 확인</label>
<div class="col-sm-9 form-group">
<input type="password" class="form-control mb-2" id="memberPwConfirm" style="width: 100%;" required>
<button type="button" class="btn btn-outline-info" onclick="pwSame()">일치 확인</button>
<span id="pwSame"></span>
</div>
</div>
<div class="row mb-2">
<label for="memberEmail" class="col-sm-3 col-form-label">이메일</label>
<div class="col-sm-9 form-group">
<input type="email" th:field="*{memberEmail}" class="form-control mb-2" id="memberEmail" style="width: 100%;" required>
<button type="button" class="btn btn-outline-info">인증하기</button>
</div>
</div>
<div class="row mb-2">
<label for="memberName" class="col-sm-3 col-form-label">이름</label>
<div class="col-sm-9 form-group">
<input type="text" th:field="*{memberName}" class="form-control mb-1" id="memberName" style="width: 100%;" required>
<span id="validateNameMsg"></span>
</div>
</div>
<div class="row mb-4">
<label for="memberBirth" class="col-sm-3 col-form-label">생년월일</label>
<div class="col-sm-9">
<input type="text" th:field="*{memberBirth}" class="form-control" id="memberBirth" style="width: 100%;" required>
</div>
</div>
<div class="row mb-4">
<label for="memberPhone" class="col-sm-3 col-form-label">휴대폰 번호</label>
<div class="col-sm-9">
<input type="text" th:field="*{memberPhone}" class="form-control" id="memberPhone" style="width: 100%;">
</div>
</div>
<div class="col-md-12 text-center">
<button type="submit" class="submit btn btn-outline-info">가입하기</button>
</div>
</form>
타임리프를 쓰기 위해 form의 action에 "@{/registeringForm}"
method="Post" th:object="${register}" 를 작성.
이후 각 input 창 마다 th:field="*{변수명}" 을 넣음.
이후 RegisterFormController, RegisterForm (DTO), RegisterFormMapper, RegisterFormService 클래스들을 작성.
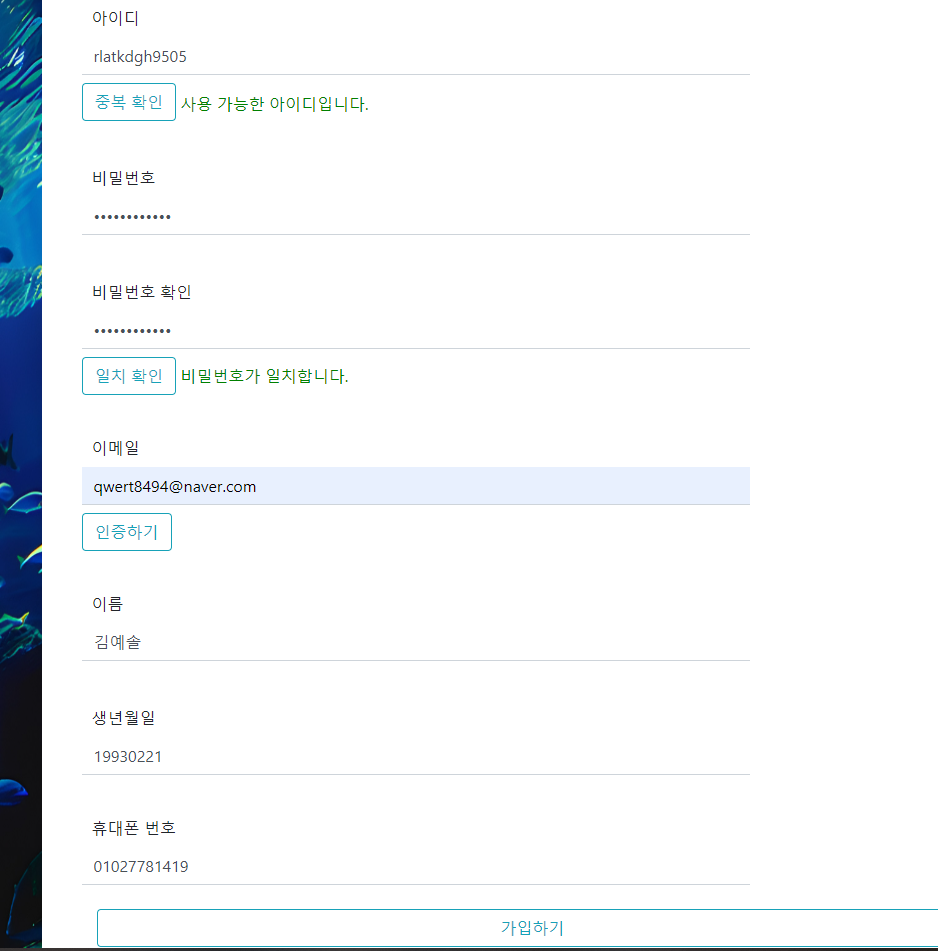
그리고 사이트에서 회원가입 테스트 실시.


값이 들어갔다. 일단 성공.
그런데 가입하기를 누르면 에러페이지로 넘어가는 오류가 남아있지만 이건 다음에.