2024. 8. 16. 13:47ㆍCS
csv : 엑셀형식으로 이루어진 파일
json(java script object notation) : js객체 문법(key + value)으로 묶여있는 데이터 구조
xml : html 태그 형식으로 된 데이터
1. Rest ful = 클라이언트와 DB 연결 java
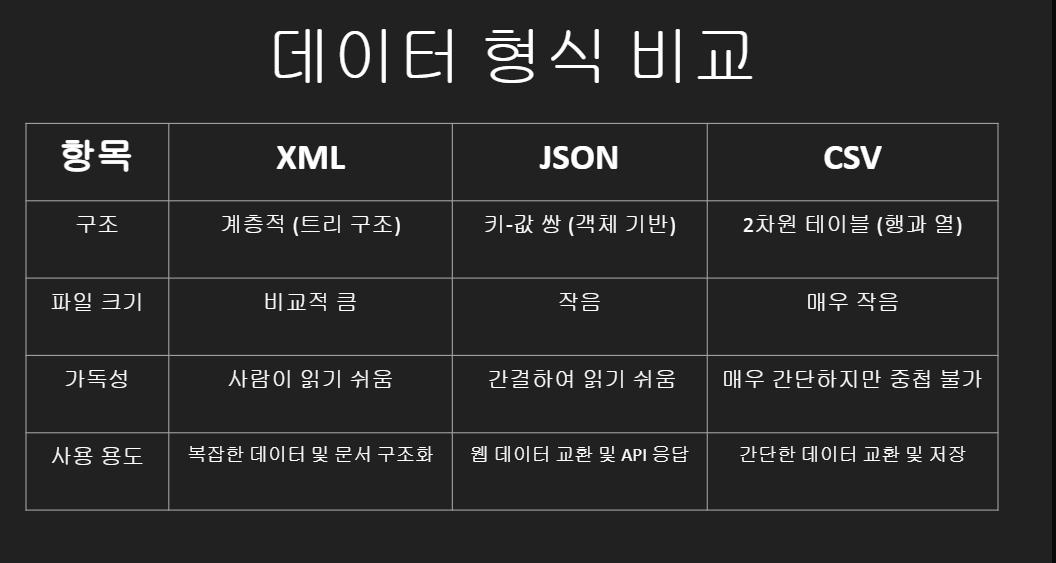
xml
- 데이터 전송 및 저장을 위해 설계된 마크업 언어
- 태그를 사용하여 데이터 구조화
- 문서 파일 형식 (예: Microsoft Office 파일)
- 특징
• 계층적 구조 : 트리 구조로 데이터를 표현
• 유연성 : 사용자 정의 태그를 사용할 수 있음
• 인간 및 기계 가독성 :사람이 읽기 쉽고, 기계가 파싱하기 쉬움
- 주 사용처 : 웹 서비스, 문서 파일 포맷(docx, xlsx)
json
- js 객체 문법으로 묶여있는 데이터 구조
- 경량 데이터 교환 형식
- 사람이 읽고 쓰기 쉬우며, 기계가 변환하고 생성하기 쉬움 -> 빠름
- 특징
• 경량 데이터 형식: 단순하고 가벼움
• 키-값 쌍으로 데이터 표현 : 객체 기반 구조
• 인간 및 기계 가독성 : 간결한 문법으로 사람이 읽기 쉽고, 파싱 속도가 빠름
- 주 사용처 : REST ful 응답, 구성파일(json)
csv
- 쉼표로 구분된 텍스트 형식의 데이터 파일
- 각 행은 데이터 레코드를 나타내며, 각 열은 특정 필드를 나타냄
- 간단한 데이터 저장 및 교환
- 스프레드시트와 데이터베이스 간의 데이터 전송
- 특징
• 간단한 구조: 행과 열로 구성된 텍스트 파일
• 다양한 애플리케이션 간 호환성: 대부분의 스프레드시트 프로그램에서 지원
• 대용량 데이터 저장에 적합하지만, 중첩 구조나 복잡한 데이터 표현에는 부적합
• 구분자가 다른 경우 TSV (Tab-Separated Values)등으로 변형 가능
- 주 사용처 : 데이터 마이그레이션, 간단한 DB 백업

const openPostcode = () => {
//주소 검색 새 창 열기
//new window.daum : new.window(새 창) + .daum(다음에서 제공하는 서비스 실행)
new window.daum.Postcode({
//oncomplete : 사용자가 주소 검색을 완료했을 때 호출할 함수(실행할 기능) 지정
//oncomplete : 다음에서 제공, handleComplete : 개발자가 만든 기능
oncomplete: handleComplete,
}).open();
};
예시
xml
<note>
<to>KSH</to>
<from>T</from>
<heading>안녕하세요.</heading>
<body>즐거운 주말 되세요.!</body>
</note>
json
{
"to": "KSH",
"from": "T",
"heading": "안녕하세요.",
"body": "즐거운 주말 되세요.!"
}
csv
to,from,heading,body
KSH,T,안녕하세요.,즐거운 주말 되세요.!