검색기능 만들기
2024. 8. 24. 09:25ㆍSpringboot-React
Repository에 다음 구문을 추가
package com.kh.repository;
import java.util.List;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.kh.dto.Chicken;
@Repository //mybatis, mapper 두 가지를 설정, Repository랑 mapper는 interface
public interface ChickenRepository extends JpaRepository<Chicken, Integer>{
//검색은 sql문이 예외적이므로 필수로 작성해줘야함
List<Chicken> findByChickenNameContainingIgnoreCase(String query);
//findByChickenName = 어떤 컬럼에서 검색할 것인가 where chickenName = "?"
//Containing = 부분일치 허용 Like에 해당
//IgnoreCase = 대소문자 구분없이 검색
}
이후 Service, Controller에 다음 구문들을 추가
//Service
//검색하기
public List<Chicken> searchChicken(String query){
return chickenRepository.findByChickenNameContainingIgnoreCase(query);
}
//Controller
@GetMapping("/search")
public List<Chicken> searchChicken(@RequestParam("query")String query){
return chickenService.searchChicken(query);
}
이후 리액트에서 검색 결과 창을 새롭게 만들어 줌
import React, { useEffect, useState } from "react";
import '../css/SearchResult.css';
import axios from "axios";
import { useLocation } from "react-router-dom";
const SearchResult = () => {
// 치킨들을 담을 변수명
const [chickens, setChickens] = useState([]);
// 주소값에서 가져온 쿼리 추출
const location = useLocation();
// 주소값 api URL 쿼리 파라미터 추출
const query = new URLSearchParams(location.search).get("query");
// 만약에 주소에서 쿼리 안에 클라이언트 사용자가 원하는 특정 값이 존재하는가?
useEffect(() => {
if (query) {
axios
.get(`http://localhost:9090/api/chicken/search?query=${query}`)
.then((response) => setChickens(response.data))
.catch((error) =>
console.error("문제가 발생하여 검색을 가져오지 못합니다.", error)
);
}
}, [query]);
return (
<div className="chicken-list">
<h2>검색 결과 : "{query}"</h2>
{chickens.length > 0 ? (
chickens.map((chicken) => (
<div key={chicken.id} className="chicken-item">
<h3>{chicken.chickenName}</h3>
<p>{chicken.descirption}</p>
<p>{chicken.price}원</p>
</div>
))
) : (
<div>
<p className="no-results">검색 결과가 없습니다.</p>
</div>
)}
</div>
);
};
export default SearchResult;
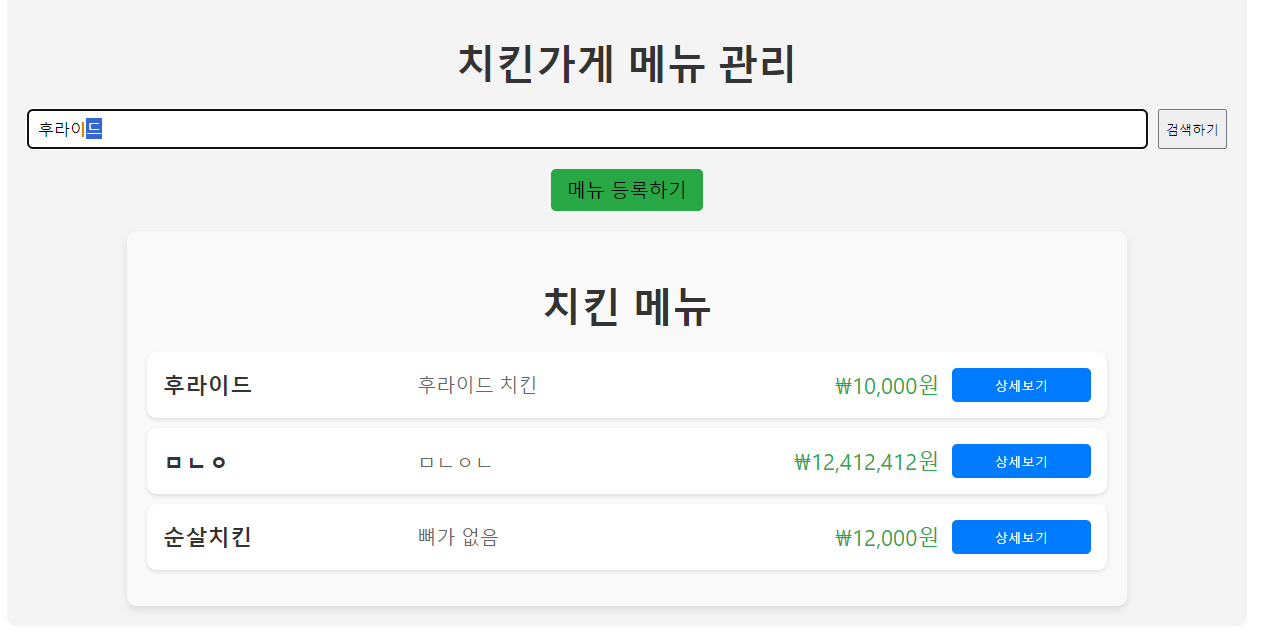
시현


'Springboot-React' 카테고리의 다른 글
| 배포하기 - my sql (0) | 2024.09.03 |
|---|---|
| JPA 맛보기 2 (0) | 2024.08.22 |
| 상세화면 만들기 + css (0) | 2024.08.21 |
| 주소 api (0) | 2024.08.16 |
| 비밀번호 암호화 (0) | 2024.08.14 |